SDL is the Scene Description Language. SDL programs, in the form of ASCII text files, specify all the information necessary to render a scene, including models, shaders, lights, and animation.
Because they are simple text files, SDL programs can be created “by hand”. That is, it is possible to create a scene entirely using SDL commands. Usually, however, you will not need to directly edit SDL files. Instead, they will be generated by an interactive modeling program. In fact, most people will never need to read an SDL file, and will simply output SDL from the modeler directly to the renderer automatically.
There are some cases where you may want to use SDL:
Applying basic programming constructs to scene descriptions allows useful and spectacular effects that would be tedious or impossible to create with the interactive modeler alone. SDL can augment the dynamics and particle systems of the interactive modeler with the flexibility of a programming language.
Once you have an SDL file describing a scene, you will run it through a renderer to create an image of the scene.
The renderers take an SDL file and create an image or images, as if it built the world described in the SDL file and then photographed it. Alias supports two methods of converting the procedural information of the SDL file into an image: RayCasting and RayTracing.
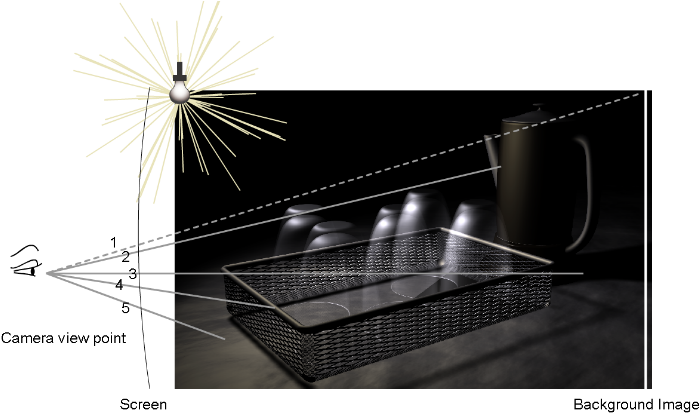
The RayCaster follows a line (ray) for each pixel on the screen, from the camera eye into the scene. As the rays meet objects in the scene, the RayCaster calculates the light reflected off the object at that point. In effect, the RayCaster work backwards from the real world, by tracing light hitting the eye back to the object that reflected it.

This illustration shows how the RayCaster works:
At each intersection between a ray and an object, the RayCaster combines the surface geometry, the lights in the scene, and the surface shading model to calculate the color for that spot. The shading model is a mathematical expression of the way the surface interacts with light. It is controlled by several parameters, such as surface color and shinyness, that can be constant over the surface (for solid colors), vary with U and V (for 2D textures), vary with XYZ (for solid textures), or vary with time (for animated colors and textures).
After calculating the color of the surface hit, the RayCaster takes into account atmospheric effects. That is, the medium through which the rays travel (for example, fog or water). These effects are controlled in the ENVIRONMENT section of SDL.
Once the RayCaster has completely processed a ray, taking into account surfaces and atmospheric effects, it has an RGB color value for the corresponding pixel on the screen. Depending on the options set when the RayCaster was run, it will use assign this color to the pixel, or calculate many rays per pixel and average their colors together for a “representative” color. This averaging is called anti-aliasing, and it helps to smooth out the blocky look of computer graphics. The amount of anti-aliasing is controlled in the DEFINITION section of SDL.
RayTracing is similar to RayCasting in many ways, but has one important difference — the ray of light doesn’t necessarily stop when it hits an opaque object. It can bounce off to another object and another and another, retracing and reflecting everything it sees in the scene. The Alias RayTracer follows as many bounces as you want.
RayTracing is more time-consuming than RayCasting, and for most scenes is not worth the extra time. However, it gives you the most realistic image possible. Because the ray is traced through multiple bounces, the RayTracer is able to produce effects the RayCaster cannot:
The RayTracer follows the path of rays from the camera eye into the scene. Rays originating at the camera are the primary rays. As the primary rays intersect objects, they may reflect or refract according to simplified optical physics, and produce secondary rays. The secondary rays are followed in the same manner, and so on.
Each time a ray intersects an object, the RayTracer traces shadow rays from that point toward each lights set to cast shadows. If the shadow ray meets another surface before reaching the light, the point is shaded from the light.
The following illustration shows what would happen to ray 3 of the RayCasting example above, if it were rendered with RayTracing.

The ray (a) travels from the eye to the glass cup. Where it contacts the shiny translucent glass, it splits into secondary rays (b) and (d). One secondary ray (b) refracts through the glass a different angle (according to the material of the glass cup). The other secondary ray (d) reflects off the glass and hits the tabletop. The refracted ray (b) hits the other side of the glass and refracts again (c), hitting the tabletop at a different place.
The RayTracer processes all this information and calculates a color for the pixel where the ray passed through the screen. To save rendering time, the RayTracer lets you limit the number of bounces or secondary rays it will generate from an intersection with a surface.